One of the most rewarding experiences in making Deficit has been in the responses to it. Numerous people have left comments and given feedback about how it made them feel.
I've had people message me that playing it finally made them seek a diagnosis, or understand others or themselves better. A high school teacher in the US emailed me to ask if I could talk about the game and answer questions for their students. I feel humbled by how many people have shared and played my game — over 7000 to date!
Design Intentions
I wanted Deficit to be an accessible way for anyone (including non-gamers) to experience a slice of what ADHD life is like for some. There aren't many great examples of depictions of mental health in media - and those that do exist are often negative and harmful. In an industry which often struggles with representation, I wanted to contribute something that told a story, but also serves to educate and validate others' experiences.
I played a lot of Choose-Your-Own-Adventure books as a kid, and loved text adventures. I wanted to capture the magic of both, but also distribute the game with as low a technological bar as possible. Twine was a natural choice, as was itch.io as a platform. With the only requirements being a device and an internet connection, I believe I was able to reach a very wide audience.
A side-effect of working on this project was learning CSS and web development. Since Twine basically runs as a webpage in a browser, I had to learn HTML and CSS — knowledge which I used to make the website you're visiting!
Challenges
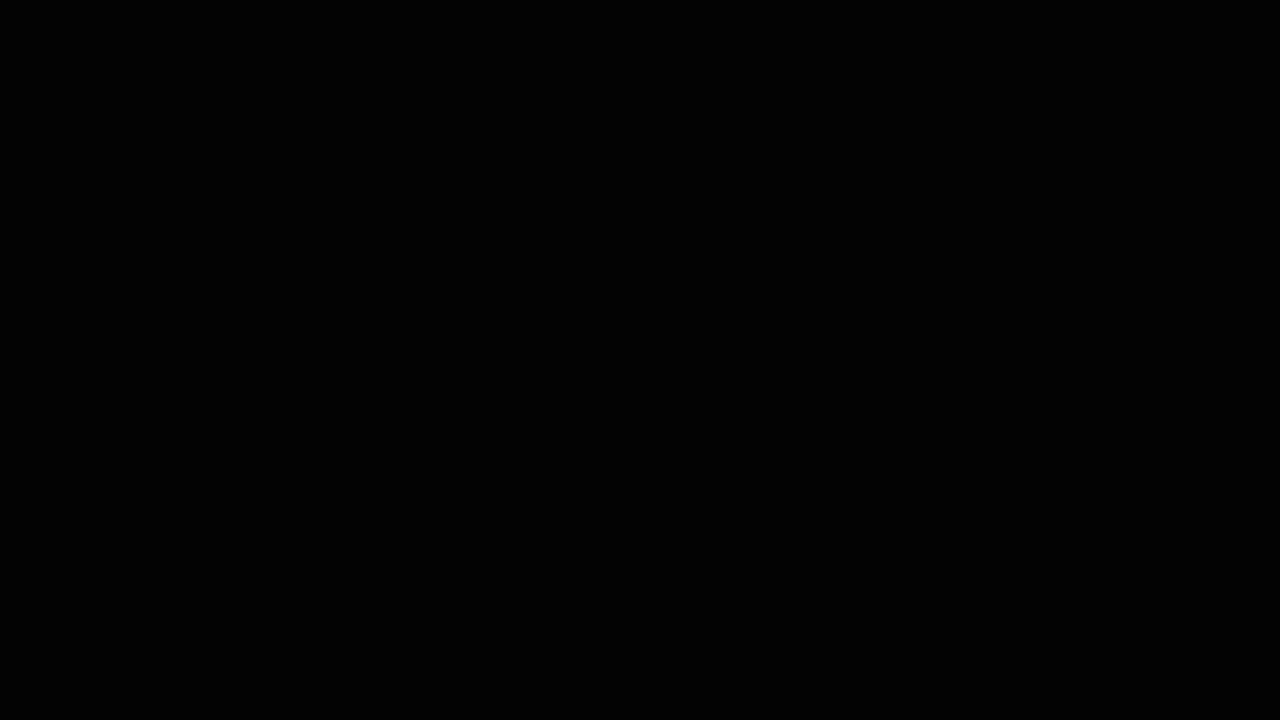
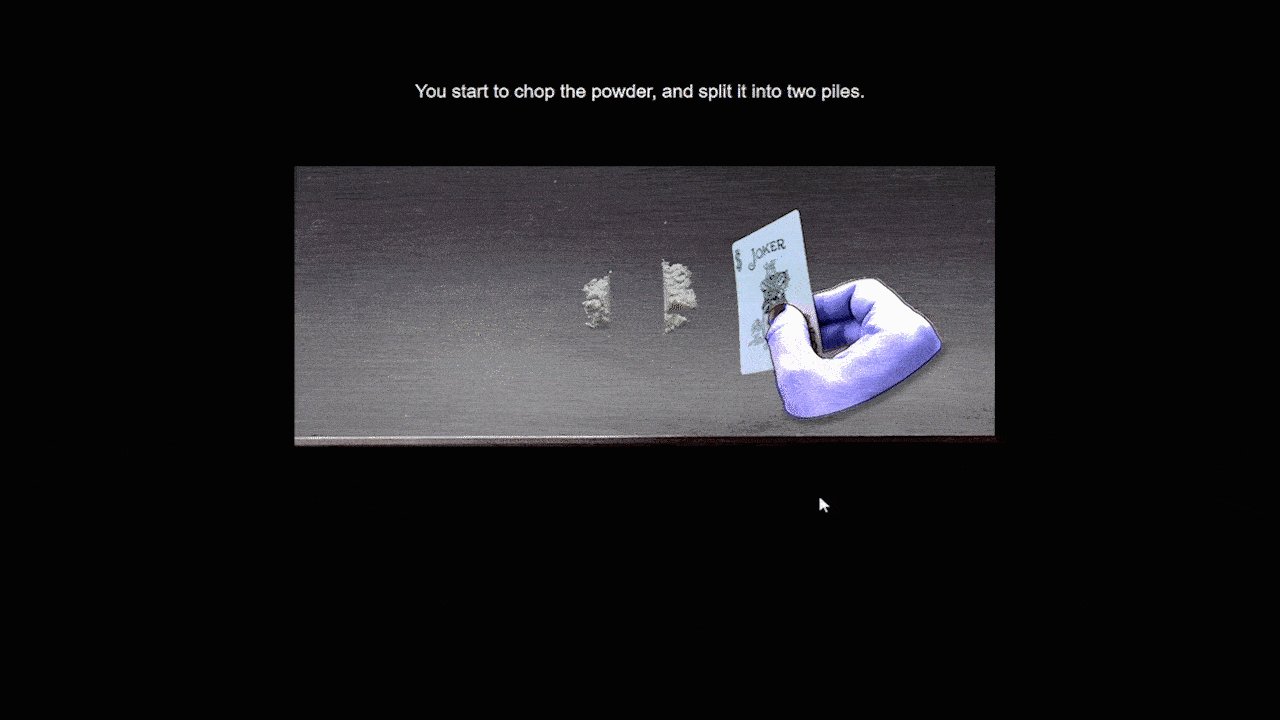
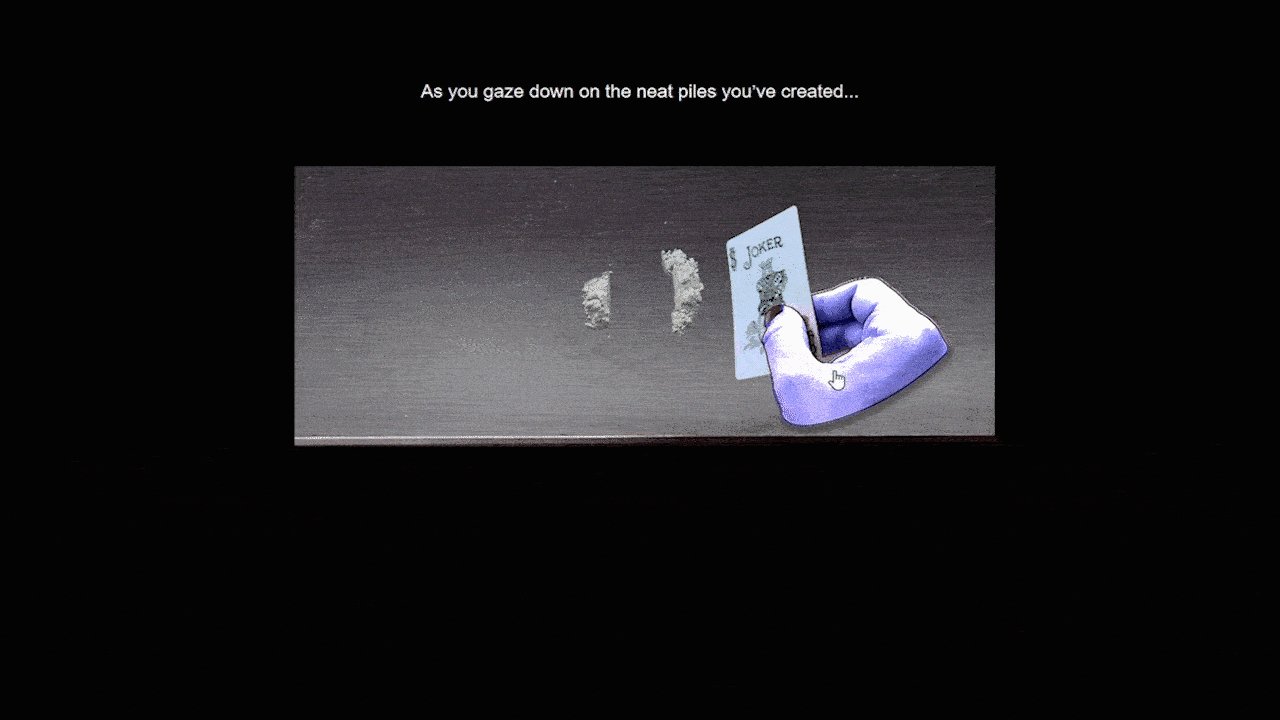
I originally intended to have more in-depth gameplay with some of the minigames. While others involved simple scripts that worked fine in Twine/CSS, one minigame required a lot more work than I had anticipated.
The 'Chop' minigame has the player chopping up a pile of ADHD medication with a card - for this to work, however, I needed to know the position of the player's hand, which necessitated using Javascript. While I eventually made a working version (playable demo), I had a much harder time implementing the Javascript into Twine. In the end, I simplified the gameplay enough for it to work in CSS/Twine— which actually still accomplished my goals.

If I were to make another game like this, I would look into using Snowman (another version of Twine), which has better Javascript integration.
I also faced problems with packaging. I developed and tested primarily on Firefox— and did not realize until close to release that every browser parses CSS differently. Additionally, since Twine more or less runs as a website, Mobile was an additional hurdle. My scope had desktop play in mind, so Mobile suffered. Deficit is playable on Mobile, however — it just doesn't play as well!